Sample Code
Sample code can be found here:
Running Sample Code
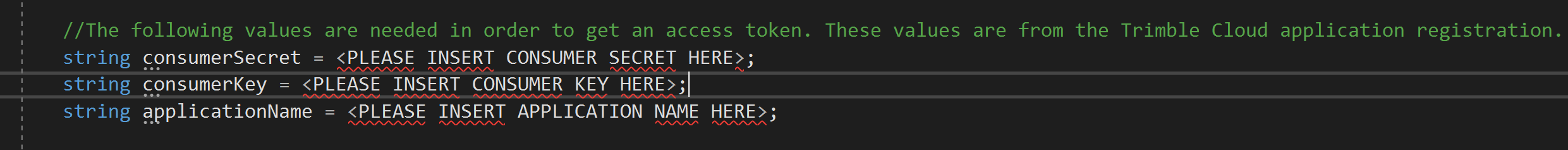
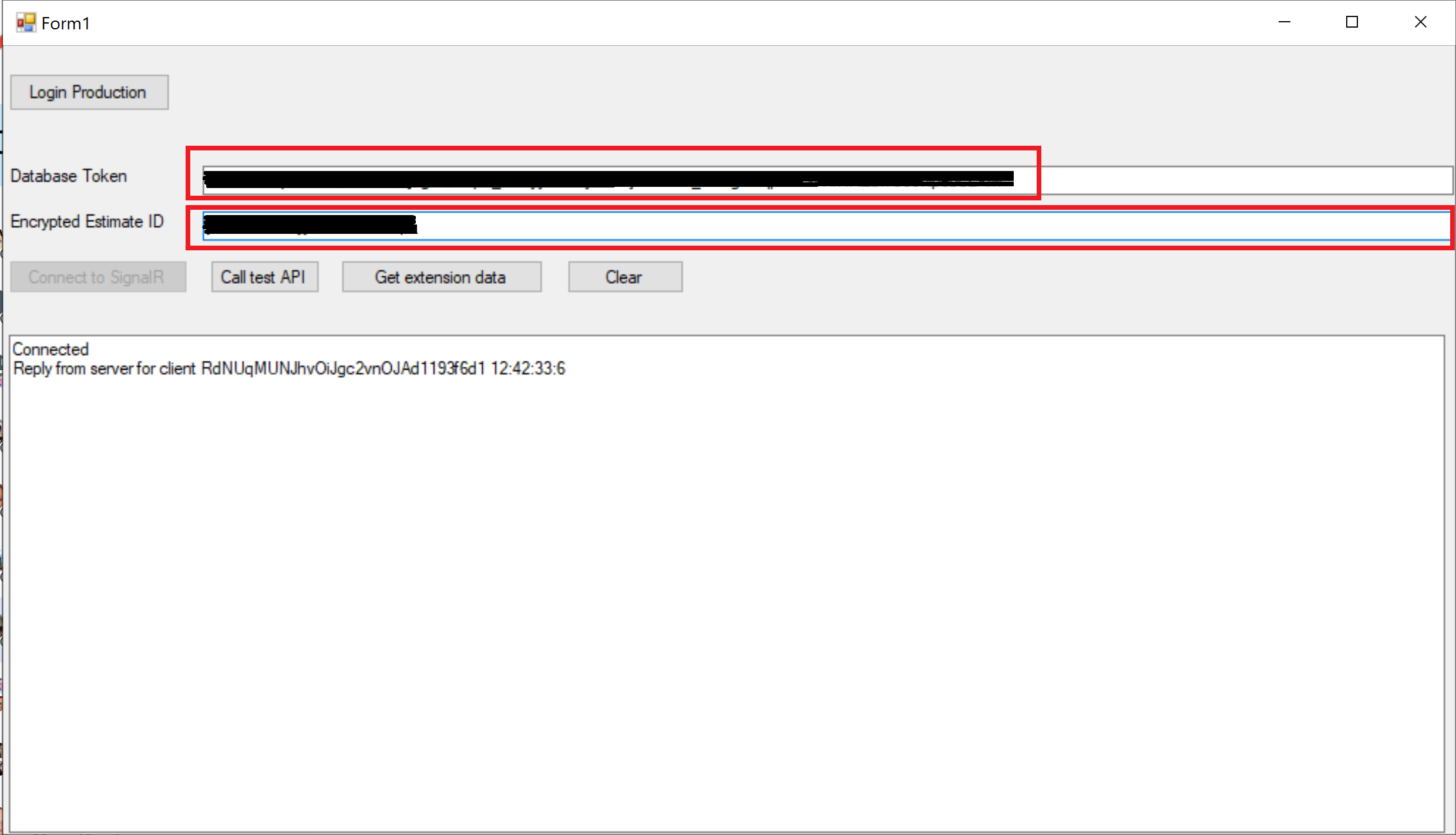
Section titled “Running Sample Code”Before running the sample code, the following values in the sample code must be assigned. These values will be provided.

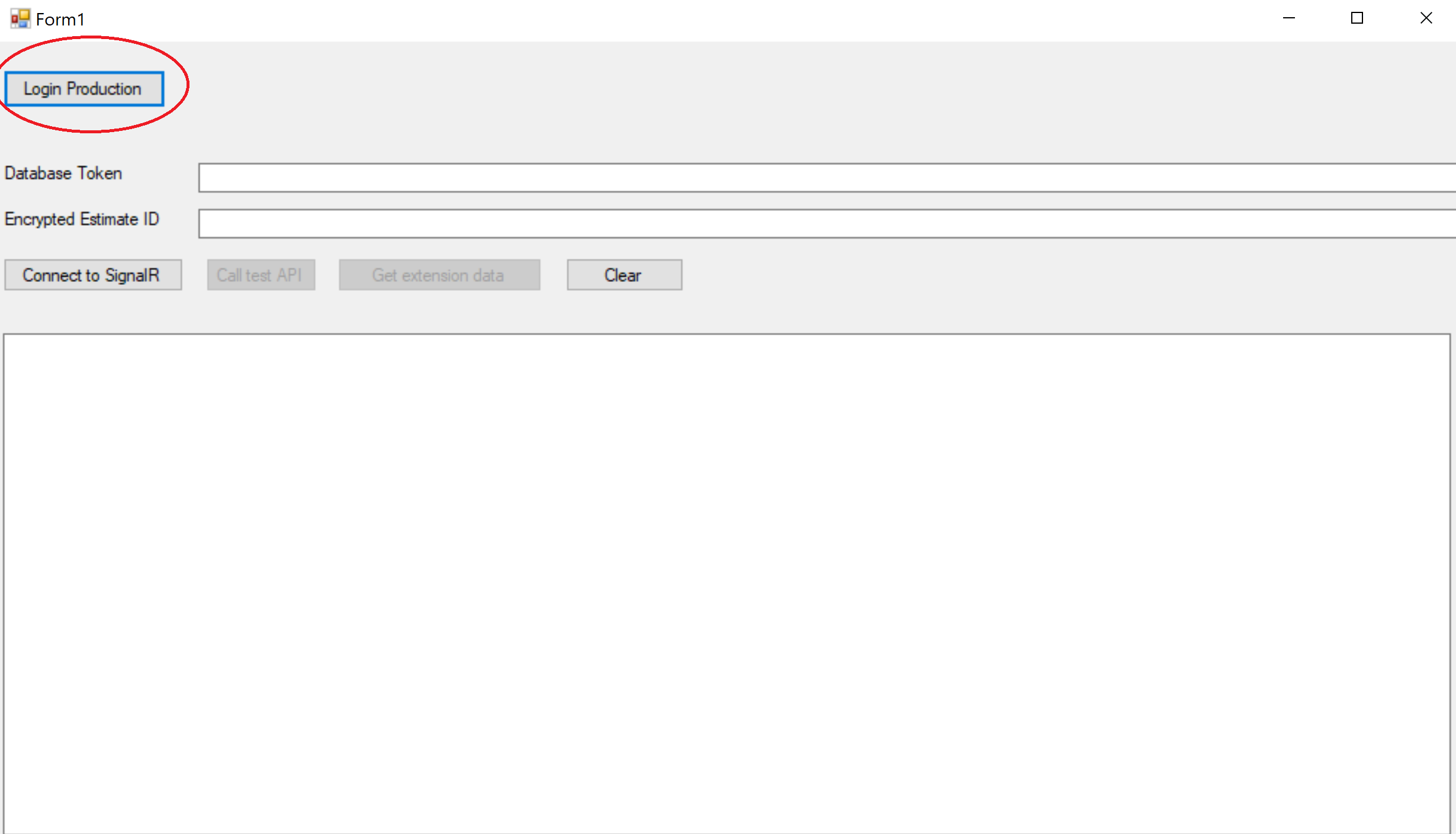
- Click the “Login Production” button. Users will be prompted to login. The access token that is required for authentication is created once the user is logged in.

- Click the “Connect to SignalR” button. A message “Connected” will be displayed in the message box below.
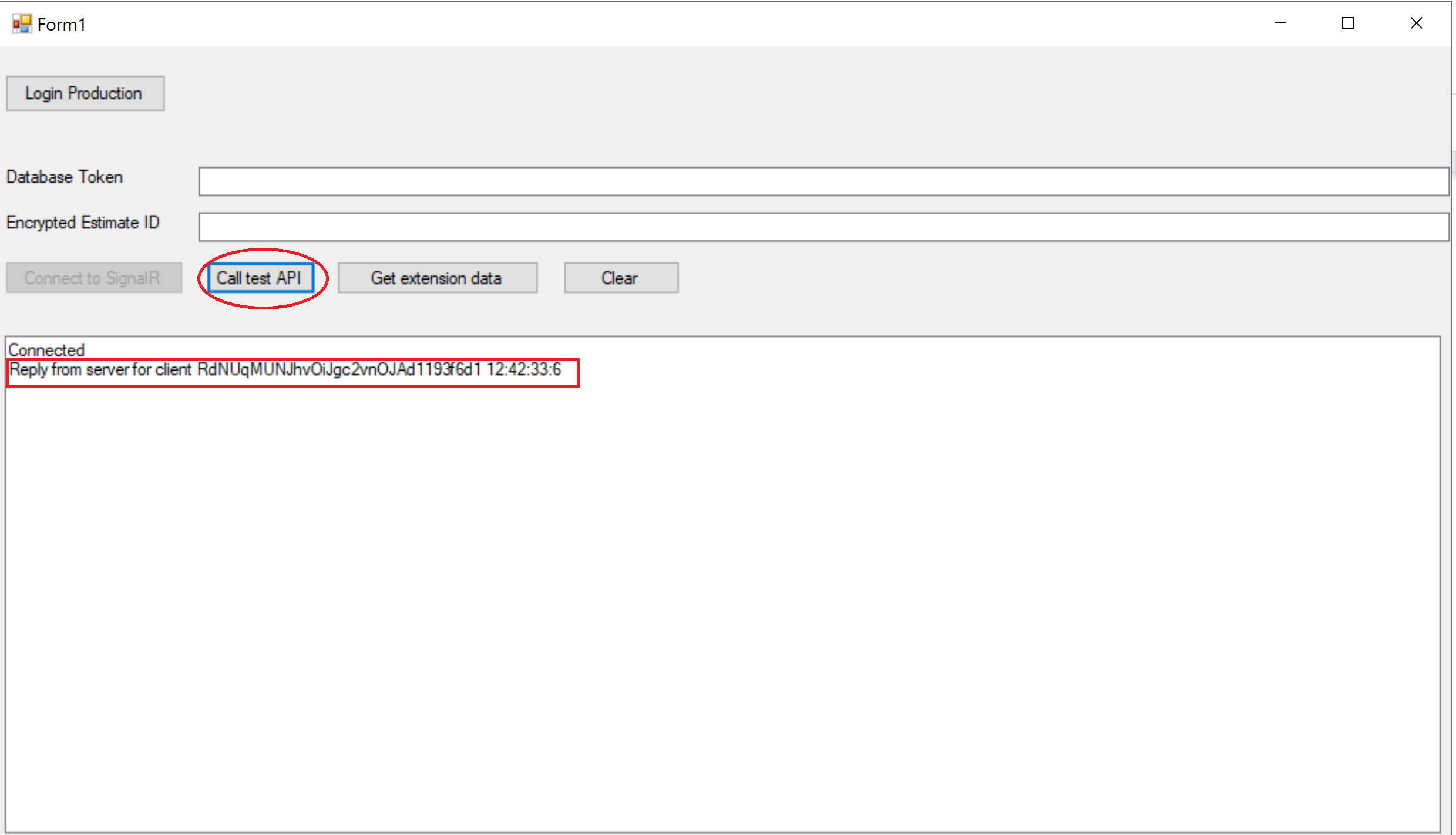
- In order to test that connection to SignalR was successful click the “Call test API” button. If the connection was successful a reply containing a connectionID should be displayed in the output window.

- Provide the Database Token and Estimate ID

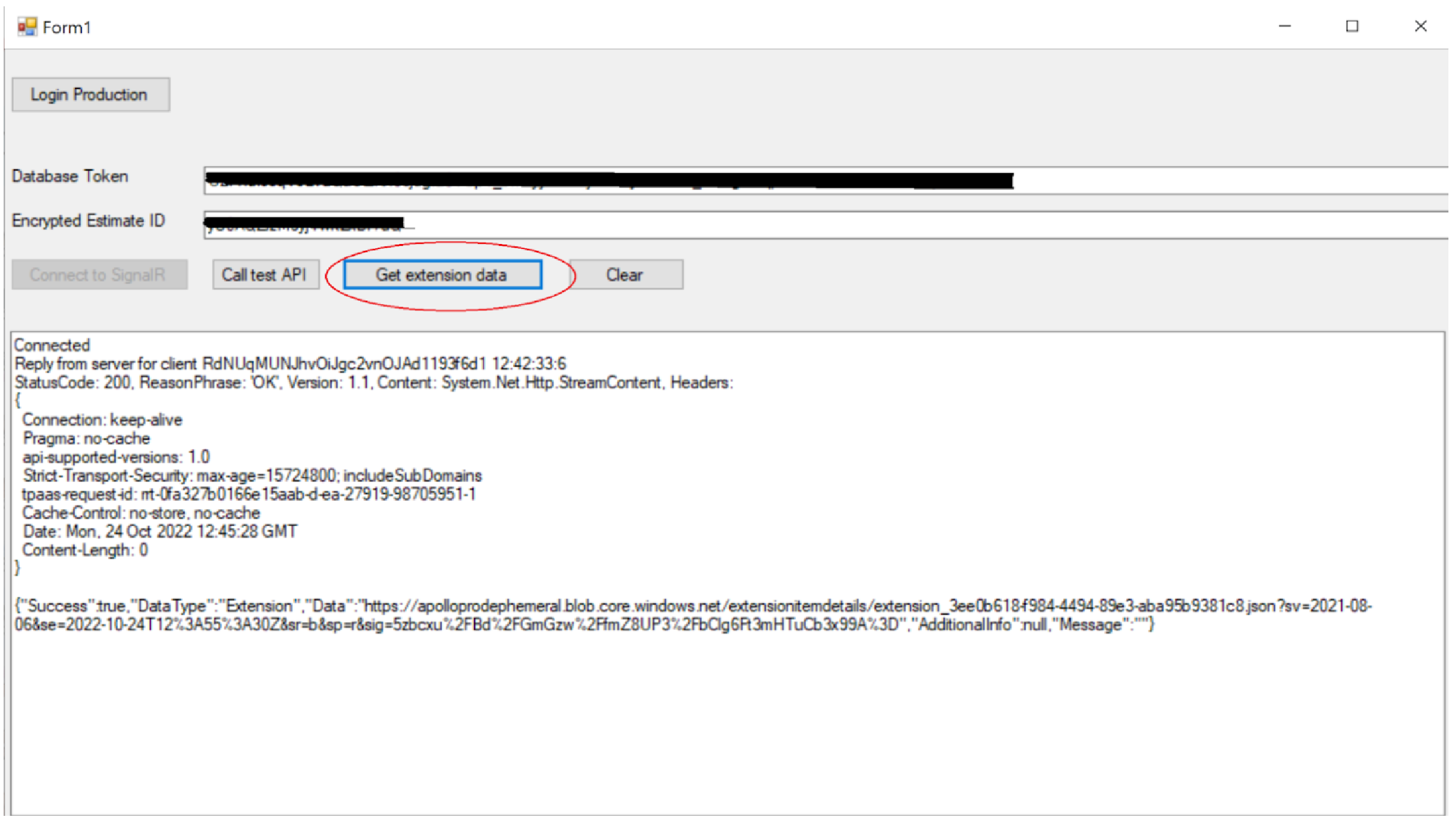
- Click the “Get Extension Data” button. A reply in Json format should be displayed in the output window. Note: reply is not instantaneous and could take a while depending on the size of the job.
The reply should have the following data structure:
- bool Success - True/False
- string DataType
- string Data - it will contain either data (URL to download Json file) if Success was True or an empty string if Success was False.
- string AdditionalInfo - we will not use it for now but may keep it for future needs. It should be “null” for now.
- string Message - Will contain an error message if Success was False or an empty string if Success was True.